क्या आप जानते हैं की HTML क्या है? HTML एक कोडिंग भाषा है. जिसका उपयोग web pages और web documents को layout और structure देने के लिए प्रयोग किया जाता है.
देखिये, किसी भी वेबसाइट के दो parts होते हैं- एक होता है-front end और दूसरा part होता है- back end.
Front end वह हिस्सा होता है, जिसको इस वक्त आप देख रहे हैं, मेरा मतलब आप अभी वेबसाइट पर जो आर्टिकल पढ़ रहे हैं. और Back end (नीचे image में देखें) वह भाग होता है, जिस पर coding की जाती है, ताकि user को content पढ़ने और देखने में अच्छा लगे.

कई लोग कहते हैं की एक वेबसाइट को design करने के लिए केवल html भाषा का ज्ञान होना जरूरी है. लेकिन, ऐसा नहीं है, एक website की designing में तीन coding languages (CSS, javascript और html) का प्रयोग होता है.
आप इस समय जिस पोस्ट को पढ़ रहे हैं, वह उसको लिखने में html coding language का प्रयोग किया गया है. लेकिन, वेबसाइट की डिजाइनिंग में CSS, html और javascript तीनो का प्रयोग किया जाता है.
आइये, अब हम अच्छे से समझते हैं की HTML क्या है , यह कैसे काम करती है और इसका पूरा नाम क्या है?
HTML Kya Hai? | What is HTML in Hindi?
HTML का पूरा नाम, “Hypertext Markup Language” है. यह एक coding language है, जिसका प्रयोग web pages को create करने के लिए किया जाता है. इंटरनेट पर आप जिन भी web pages को देख रहें हैं, बल्कि इस समय आप जिस article को पढ़ रहे हैं, वह एक HTML file है.
एक website पर कई pages होते हैं, यह सब pages HTML language में होते हैं, जो की web server पर store होते हैं. जब कभी भी आप किसी वेब पेज को access करते हैं, उस समय actually आप server से HTML file की request करते हैं.
HTML Tag क्या है, और यह कितने प्रकार के होते हैं?
जिस प्रकार अन्य प्रोग्रामिंग भाषाओं में syntax और commands होती हैं. ठीक उसी प्रकार, HTML भाषा में HTML Tag होते हैं. यह Tags, web-browser के लिए एक instruction की तरह काम करती हैं. वेब ब्राउज़र इन tag को पढ़ता है, और उसी प्रकार डाटा को display करता है.
Tags दो प्रकार के होते हैं-
1) Paired Tag
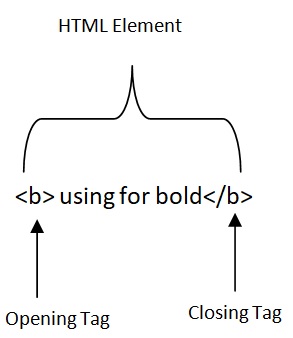
यह वे टैग होते हैं, जिनमें अगर opening tag है, तो closing tag भी होता है. जैसे-
<h1> heading text </h1>
ऊपर लिखा गया example में, शब्द ‘heading text’ को वेब ब्राउज़र heading-1 में convert करके display करेगा। अब प्रश्न यह उठता है की वेब ब्राउज़र को कैसे पता चला की इस ‘heading text’ को heading-1 में प्रदर्शित करना है?
यह पता चला, Tag <h1> के जरिये। यह tag एक opening tag है, और जिस tag के आगे forward slash (/) लगा होता है, उसे closing tag कहते हैं.
2) Unpaired Tag
यह tags, single होते हैं. जैसे- <br>. इस tag का उपयोग line को break करने के लिए यानी जब आपको content अगली लाइन से लिखना हो, तब प्रयोग किया जाता है. इसका कोई भी closing tag नहीं होता है. इस टैग को empty टैग भी कहते हैं.
हमने समझा की HTML और HTML Tag क्या हैं? आगे html के बारे में पढ़ने से पहले कुछ चीजों का समझना जरूरी है. जैसे- हाइपरटेक्स्ट क्या है, मार्कअप क्या है आदि.
Web Browser क्या है? | What is Web Browser in Hindi?
वेब ब्राउज़र का उद्देश्य HTML document को read करना और उनको सही तरीके से user को display करना होता है. Chrome, Firefox, opera आदि वेब ब्राउज़र है.
एक ब्राउज़र कभी भी HTML Tag को represent नहीं करता है.
Hypertext क्या है? | What is Hypertext in Hindi?
एक ऐसा text, जिसमें link होता है, वह hypertext कहलाता है.
For example: HindiPradesh
यदि आप ऊपर लिखे गए, text HindiPradesh पर click करेंगे, तो एक वेबसाइट open होगी। यानी hindipradesh एक hypertext है, क्योंकि इसके साथ एक लिंक associated है.
किसी भी text को hypertext बनाने के लिए, anchor tags (<a>) आदि का उपयोग किया जाता है. उदाहरण के लिए,
<a href=”https://www.hindipradesh.com”>hindipradesh</a>,
जब आप ऊपर दिये गए कोड की तरह लिखते हैं, तो यह एक हाइपरलिंक बन जाता है. इसी तरह, किसी भी प्रकार की वीडियो, ऑडियो और इमेज को भी हाइपरलिंक (hyperlink) बनाया जा सकता है. ऐसे links को hypermedia कहते हैं.
Markup Language क्या है? | What is Markup Language in Hindi?
यह कंप्यूटर की एक भाषा है, जो की एक वेब पेज को structure देने का काम करती है. यह text को बहुत interactive बनाती है.
जिस तरह दूसरी प्रोग्रामिंग भाषाओँ में syntax होते हैं, उसी प्रकार html की भाषा में tags होते हैं. Tags दो प्रकार के होते हैं-Opening Tag और Closing Tag. जैसे- <b>, यह एक opening tag है जो किसी भी शब्द या statement को bold कर देता है.

इस example में जो आप / (slash) देख रहे हैं, इसका अर्थ होता है की आप tag को close करना चाहते हैं. इसे closing tag कहते हैं. यह तो एक छोटा सा उदाहरण है, आइये, अब मैं आपको बताती हूँ की अभी जिस वेबपेज को आप पढ़ रहे हैं, वह कैसे design होता है.
एक HTML document में कई HTML Tag होते हैं, और हर HTML Tag का एक अलग मतलब होता है. For Example:
<!DOCTYPE> (यह web browser को document type और html के version के बारे में बताता है.)
<html> (यह tag web browser को बताता है की यह एक html document है.)
<head> (यह पहला html element होता है, जो की डॉक्यूमेंट की information के बारे में बताता है.)
<title> HTML KYA HAI </title> (HTML document का title के बारे में बताता है, जो की ब्राउज़र के टॉप पर आता है.)
</head>
<body> (इस tag के बीच में page का content लिखा जाता है.)
<h1>Heading1</h1> (Page की Heading-1 दर्शाता है.)
<p>paragraph</p> (Tag में webpage का Paragraph लिखा जाता है.)
<h2> Heading2</h2> (Webpage की Heading-2 को इसमें लिखा जाता है.)
<p> paragraph</p>
</body>
</html>
ऊपर दिए गए example में <body>, <p>, <h1>, <head> आदि html tag हैं. इसी प्रकार, table, image, color, font, bold, italiq आदि के लिये भी tags होते हैं.
HTML का संक्षिप्त इतिहास और संस्करण | Brief History and Version of HTML in Hindi
साल 1989 में, Tim Berners-Lee ने www की का अविष्कार किया। साल 1991 में, Tim Berners-Lee ने HTML का अविष्कार किया। क्योकि, www के अविष्कार से हम internet पर किसी भी वेब-पेज को पढ़ नहीं सकते थे. शायद, यह कहना गलत नहीं होगा की HTML, www की आधारशीला है. इसके बाद धीरे-धीरे HTML में improvement होने लगे और इनके advanced version आने लगे.
Tim Berners-Lee द्वारा, बनाये गए Tags का उपयोग आज भी text के layout में किया जाता है. यह version HTML 1.0 के नाम से भी जाना जाता है
साल 1991 के बाद, 1993 में, Dave Raggett ने HTML+ को ड्राफ्ट किया। 1995 में, HTML के एक group (Internet Engineering Task Force (IETF))) ने HTML २.0 version को लाया। इसमें अन्य नए tags के साथ image tag भी जोड़ा गया.
अब धीरे-धीरे इंटरनेट का उपयोग बढ़ने लगा था और लोग इस भाषा को सीखने के लिए उत्साहित थे. इसके बाद 1997 में HTML 3.2, 1999 में HTML 4.01 और 2000 में XHTML 1.0 लाया गया.
2008 में W3C (World Wide Web Consortium) के recommendations से HTML 5 version लाया गया, जो की अभी अभी under development है.
Features of HTML in Hindi
1) Tags पर आधारित, HTML भाषा को किसी भी व्यक्ति द्वारा सीखना और समझना बहुत ही आसान है.
2) यह भाषा open-source है और सभी वेब-browser पर काम करती है.
4) इसकी coding को करने या सीखने के लिए किसी भी प्रकार के software की जरूरत नहीं पड़ती है. आप किसी भी प्रकार के text-editor जैसे- notepad का उपयोग कर सकते हैं.
5) यह एक case-sensitive language है. यानी tags के lower और upper case में changes करने से ठीक से काम नहीं करती है.
6) यह एक markup language है, जिसकी मदद से आसानी से किसी भी वेब पेज को डिज़ाइन किया जा सकता है.
Applications of HTML in Hindi
देखिये, हम यह तो बता ही चुके हैं की इस भाषा का उपयोग web-pages को create करने में किया जाता है. लेकिन, इसके अलावा इसका उपयोग navigation में, किसी online game को बनाने में, और graphics आदि में किया जाता है.
HTML भाषा को कैसे सीखें? | How to HTML Language in Hindi?
आज की तारीख में वेबसाइट को डिज़ाइन करना बहुत आसान हो गया है, बस आपको एक क्लिक करना है और एलिमेंट्स को pick और drop करना है. लेकिन, फिर भी कई चीज़ें ऐसी हैं, जिनके तहत आपको html कोडिंग का ज्ञान होना चाहिए। इस कोडिंग को सीखने के लिए, आपको दो चीजों की जरूरत है-
(1) Text Editor
Notepad, Notepad++ आदि दो text editor हैं, वैसे तो और भी text-editor होते हैं, जैसे- Coffeecup Dreamweaver आदि. लेकिन, मैं इन्ही का उपयोग करती हूँ.
अब करना क्या है की, html code को notepad में type करें और इस file को save करें। लेकिन, file को save करते समय ध्यान रखें की, फाइल का extension .html हो.
(2) Web Browser
Chrome, Firefox, Opera, Microsoft आदि वेब browser हैं. File को save करने के बाद, file को web browser में खोलें। अब आपको आपका तैयार किया हुआ web-page मिल जायेगा।
वेब ब्राउज़र, इन tags को पहले पढ़ता है, और tags के अनुसार ही कंटेंट को दिखाता है.
